今あなたが見ているこのサイトのように、WEBページを表示するのに使われている言語はHTMLといいます。
HTMLは、「タグ」が複数組み合わせる事で文字を表示させたり形を整えたりする働きがあります。覚えておくと何かと便利なので、基本的なタグを数回に分けて備忘録も兼ねて書いていこうと思います。
いきなりですが、今回はタグの中でもちょっと複雑かもしれない「テーブル」のタグについて書いてみようと思いますよ。良く使うのでこの機会に覚えてみましょう。
※見る人が見るとソースコードがあまり美しくないかもしれませんが、そこはご愛嬌ということでひとつお願いします。
テーブルって何?
テーブルとは、簡単に言うと「表」です。文字の羅列は、あまり目に留まりにくく一目で理解しずらいため、テーブルという「表」で表示する事によって分かりやすく見やすく整えてあげる…という感じ。
テーブルで表示するべき内容
テーブルは、つまり表なので「一覧」のような物はテーブルで表示した方が見栄えもよく分かりやすいでしょう。
例として、カレーの材料を挙げてみます。
———————————————-
野菜:じゃがいも、にんじん、たまねぎ、
調味料:バター、カレー粉、ヨーグルト
調理時間:約40分
———————————————-
太字で表示する事で若干見やすくはなりますが、これをテーブルで表示させてみます。
| 野菜 | じゃがいも、にんじん、たまねぎ |
| 調味料 | バター、カレー粉、ヨーグルト |
| 調理時間 | 約40分 |
どうでしょう?見栄えもいいし、何より分かりやすくなったと思いませんか?
目に入った時にすんなり受け入れられるようになったはずです。
それでは、実際にタグの説明をしていきましょう。
テーブルタグを作ってみよう
そもそもタグって何?という話になるかもしれないので説明すると、下記のように<>で囲まれた部分がタグと呼ばれる物です。テーブルの基本的なタグは6つあります。
| 開始タグ3種類 | |
| <table> | テーブルの開始 |
| <tr> | 横枠 |
| <td> | 横枠の中枠 |
| 終了タグ3種類 | |
| </td> | 中枠の終了 |
| </tr> | 横枠の終了 |
| </table> | テーブルの終了 |
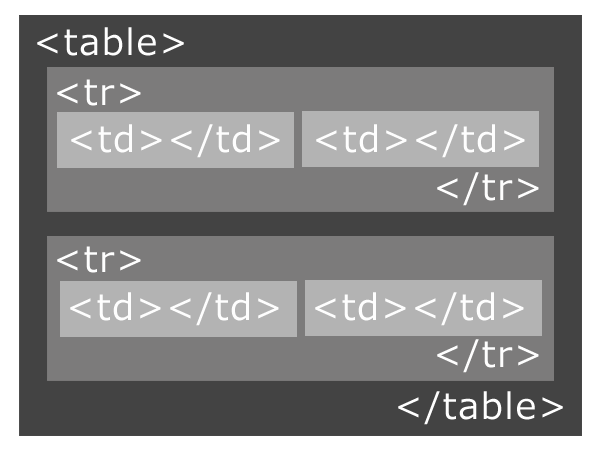
ちょっと分かりにくいかもしれないので図で表すとこんな感じになります。

イメージが湧いたでしょうか?
HTMLのルールは、「開始タグで始まり終了タグで終わる」と覚えましょう。例外のタグも存在しますが、テーブルタグはこのルールがあります。
先ほどのカレーの材料のテーブルタグはこんな感じです。
[html]
<table>
<tr>
<td>野菜</td>
<td>じゃがいも、にんじん、たまねぎ</td>
</tr>
<tr>
<td>調味料</td>
<td>バター、カレー粉、ヨーグルト</td>
</tr>
<tr>
<td>調理時間</td>
<td>約40分</td>
</tr>
</table>
[/html]
テーブルの背景色を変えよう
このテーブル、細かいカスタマイズが可能です。背景色を変えてみましょう。もちろんセル(1マス)ごとに設定出来ます…が、やりすぎると見づらいテーブルになってしまうのでほどほどに。
※同じように、1つのページに色々なデザインのテーブルがあると逆に見ずらくなる可能性がありますので、1ページに表示するテーブルのデザインは2つまで、等のルールを決めると良いでしょう。そして、テンプレートとして同じデザインを使い回す方が統一性も図れて良いはずです。
背景色を変えるには、タグの中にカラーコードを追記していきます。Googleでカラーコードと検索すると色々なサイトが出てくると思うので自分が使いやすいサイトをブックマークしておくのをオススメします。
このサイトが検索も出来て便利かもしれません→配色検索
カラーコードを調べたら、コードをタグに追記していきます。
| <tr>に追記する場合 | <tr bg color=”カラーコード”> |
| <td>に追記する場合 | <td bg color=”カラーコード”> |
「bg」は何の意味かというと、「back ground」です。単純に背景ってことですね。
| 野菜 | じゃがいも、にんじん、たまねぎ |
| 調味料 | バター、カレー粉、ヨーグルト |
| 調理時間 | 約40分 |
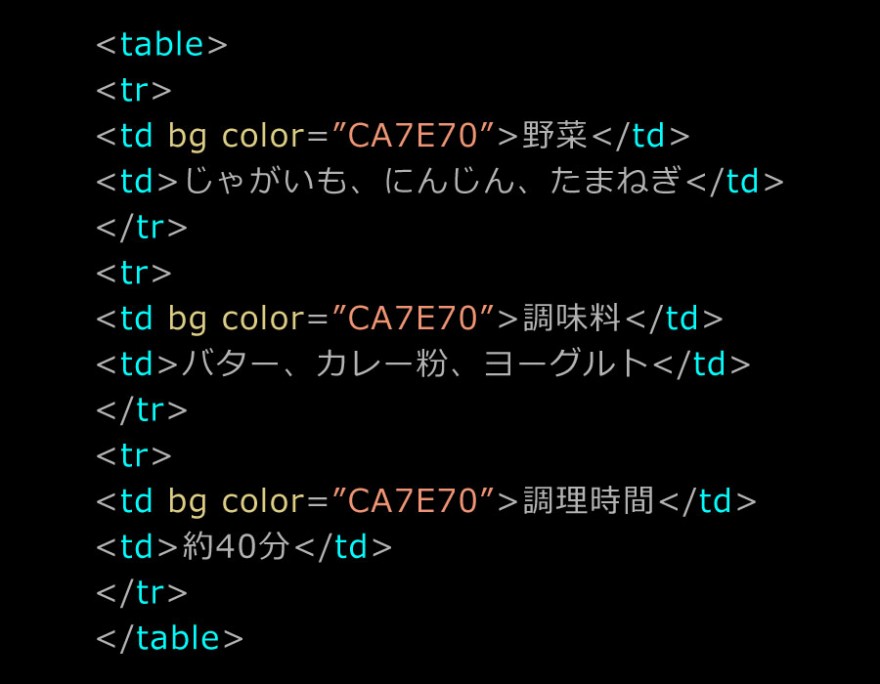
このテーブルのHTMLはこんな感じです。
[html]
<table>
<tr>
<td bgcolor="CA7E70">野菜</td>
<td>じゃがいも、にんじん、たまねぎ</td>
</tr>
<tr>
<td bgcolor="CA7E70">調味料</td>
<td>バター、カレー粉、ヨーグルト</td>
</tr>
<tr>
<td bgcolor="CA7E70">調理時間</td>
<td>約40分</td>
</tr>
</table>
[/html]
テーブルの枠をいじってみよう
次に、テーブルの枠を変えてみましょう。
テーブルの枠の太さを変える
テーブルの枠は特に何も設定していないと自動的に表示されますが、この枠は太さを変える事も出来ます。
| 枠線を付ける場合 | <table border=”数字”> |
| 枠線を消す場合 | <table border=”0″> |
※当ブログではテーブルのCSS(見栄えを設定する物)があらかじめ設定されているのでここは特に何も指定していません。
テーブルの枠の色を変える
ここまで見てくると、タグがなんとなく理解出来たと思います。なのでお察しの通り、テーブルの枠の色を変えるには
[html]<table bordercolor="カラーコード">[/html]
でOKです。枠を黒に指定したい場合はカラーコード(黒の場合、000000)を入力して表示させましょう。
※当ブログではCSSの干渉があるらしく枠色を変えられなかったのでサンプルを用意していません。
例を挙げるとこんな感じで入力します。
[html]<table bordercolor="000000">
<tr>
<td bgcolor="CA7E70">野菜</td>
<td>じゃがいも、にんじん、たまねぎ</td>
</tr>
<tr>
<td bgcolor="CA7E70">調味料</td>
<td>バター、カレー粉、ヨーグルト</td>
</tr>
<tr>
<td bgcolor="CA7E70">調理時間</td>
<td>約40分</td>
</tr>
</table>[/html]
どうでしたか?
理解してしまえば結構簡単なテーブルタグ。HTMLを触るのに慣れていなくても、何回も触る事で「そんなに難しい事ではない」のが実感出来ると思いますので、どんどん作って楽しみましょう!
ここまで説明してきましたが、テーブルタグを作成してくれるジェネレーターもあるので馴れるまではそちらを使うのもいいかもしれませんね。